Refreshing this Blog - Home Page Layout
In this post I build the “Home page” layout for my new refreshed blog using Bootstrap 4, Jekyll and GitHub Pages.
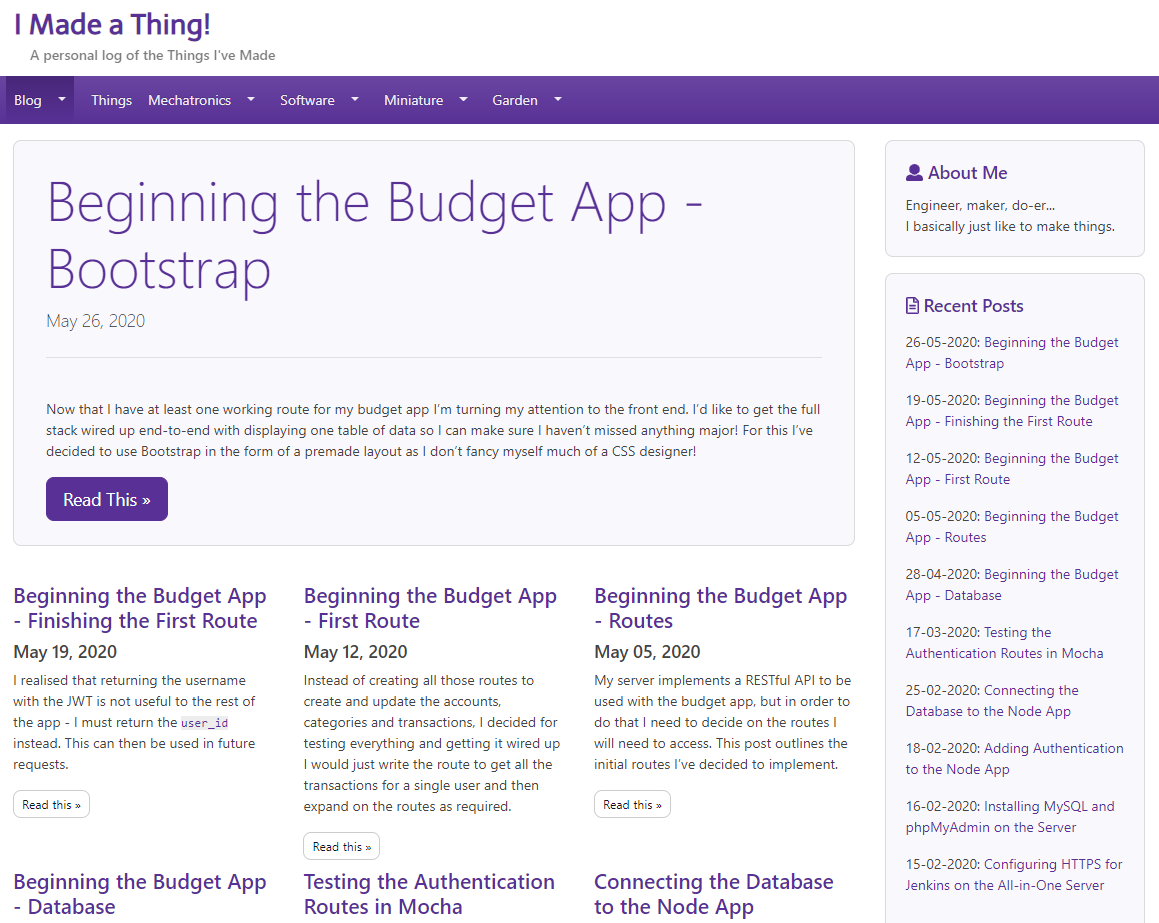
Homepage Layout
I’m recreating the same home page that I had on the old blog with the grid of posts that you could flick back through to browse all the posts with their blurbs and (in some cases) pictures.
I used the default layout from the previous posts which included the header, navbar and asides already so I just needed to add the content to the main container.
The jumbotron was pretty much straight out-of-the-box so I’ll just include the code below.
The grid of posts was using the card modules similar to the asides from the previous post but I decided it looked much better without the background for these ones. I had to experiment a lot with the margin and padding utility classes before they all looked nice.
index.html
---
layout: default
group: Blog
title: Home
---
<div class="col-xl-8 col-lg-9 mt-2">
{% include libs/truncate_start %}
{% for post in paginator.posts limit: 1 %}
<!-- Featured Article -->
<div class="jumbotron py-4">
<h1 class="display-4"><a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a></h1>
<p class="lead">
<time datetime="{{ post.date | date_to_xmlschema }}">{{ post.date | date: site.date_format }}</time>
</p>
<hr class="my-4">
<img src="{{ site.baseurl }}{{ post.related_image.path }}" alt="{{ post.related_image.alt }}" />
<p>
{% include libs/thumbnail %}
{% comment %} {% include libs/truncate_exec %} {% endcomment %}
{{ post.excerpt }}
</p>
<a class="btn btn-primary btn-lg" href="{{ site.baseurl }}{{ post.url }}" role="button">Read This »</a>
</div>
{% endfor %}
{% assign m = 0 %}
{% capture n %}{{ site.paginate | minus: 1 }}{% endcapture %}
{% for post in paginator.posts limit: n offset: 1 %}
{% if m == 0 %}
<!-- Followed Articles -->
<div class="row">
{% endif %}
<div class="col-sm-6 col-md-4 my-1">
{% include libs/thumbnail %}
<h4>
<a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a>
</h4>
<h5>
<time datetime="{{ post.date | date_to_xmlschema }}">{{ post.date | date: site.date_format }}</time>
</h5>
<div class="card-image">
<img src="{{ site.baseurl }}{{ post.related_image.path }}" alt="{{ post.related_image.alt }}" />
</div>
<div class="content">
{{ post.excerpt }}
</div>
<a class="btn btn-secondary btn-sm" href="{{ site.baseurl }}{{ post.url }}" class="btn">Read this »</a>
</div>
{% capture m %}{{ m | plus: 1 }}{% endcapture %}
{% if forloop.last %}
</div><!--/row-fluid-->
{% assign m = 0 %}
{% endif %}
{% endfor %}
{% include libs/truncate_end %}
{% include pagenation.html %}
<hr class="d-lg-none" />
</div>
And done! Things are starting to look a lot better: