Refreshing this Blog - Post page layout
In this post I build the “Post page” layout for my new refreshed blog using Bootstrap 4, Jekyll and GitHub Pages.
Post Layout
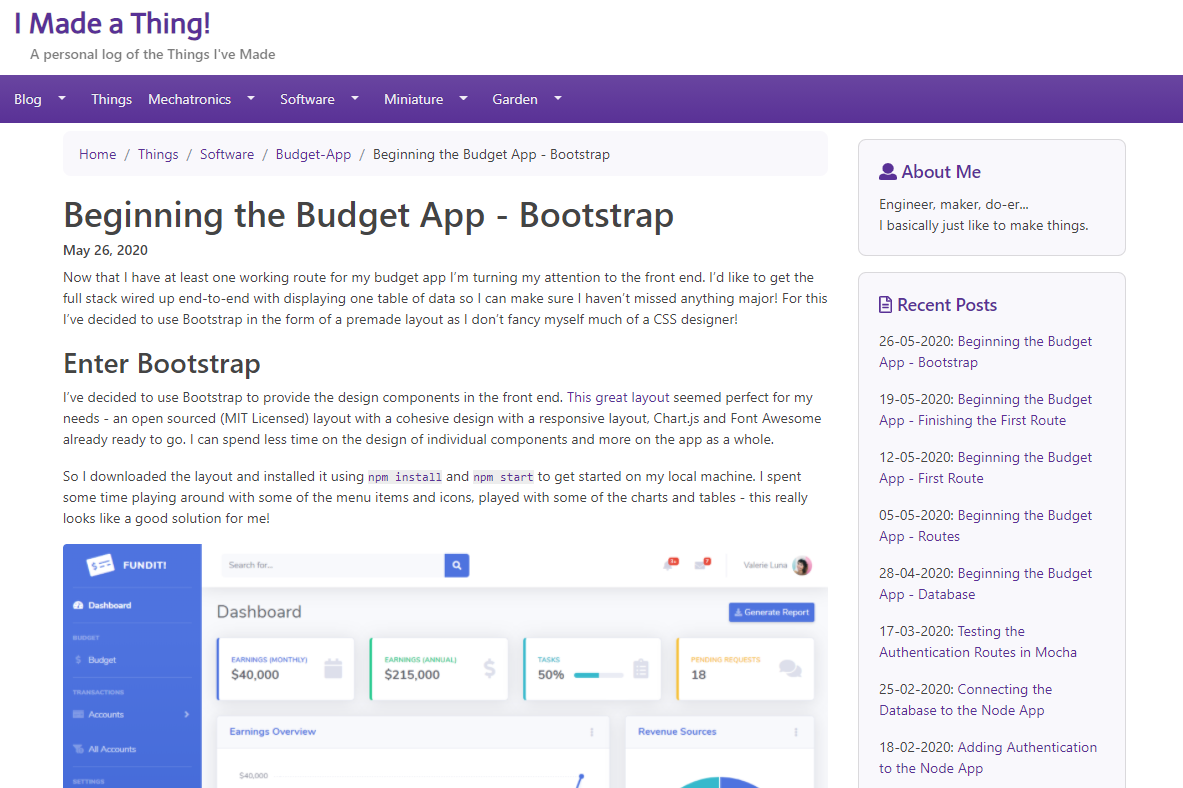
For the post layout I could reuse many of the components I had previously built for the Homepage; header, footer, navbar and the asides (About, Recent and Archives).
Post Metadata
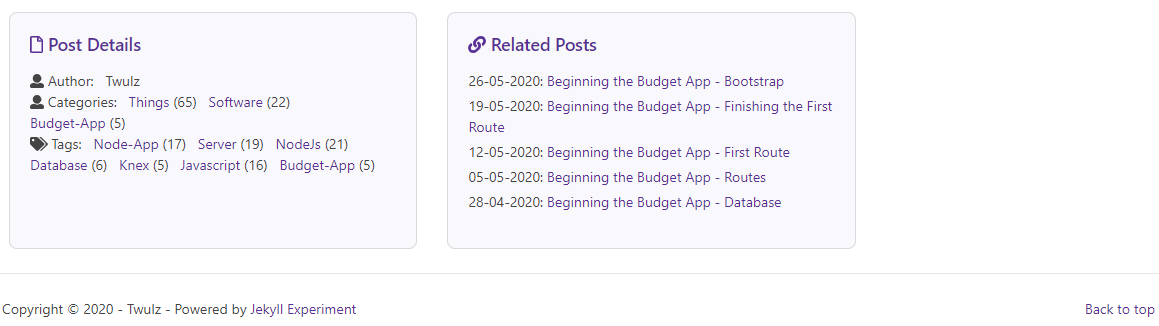
I reused the card component of bootstrap for the post metadata and related posts I have at the bottom of all the posts but again had to play with the margin and padding.

post_meta.html
{% assign post_meta = true %}
<div class="card my-2 flex-fill">
<div class="card-body">
<h5 class="card-title">
<a href="#">
<i class="far fa-file" aria-hidden="true"></i>
Post Details
</a>
</h5>
<p class="card-text">
<ul class="list-unstyled">
<li id="meta-user">
<ul class="list-unstyled author-list">
<li class="list-inline-item">
<span class="meta">
<i class="fa fa-user"></i> Author:
</span>
</li>
<li class="list-inline-item">
{{ site.author }}
</li>
</ul>
</li>
{% if page.categories.first %}
<li id="meta-category">
<ul class="list-unstyled tag-list">
<li class="list-inline-item">
<span class="meta">
<i class="fa fa-user"></i> Categories:
</span>
</li>
{% include libs/list_categories.html %}
</ul>
</li>
{% endif %}
{% if page.categories.first %}
<li id="meta-tags">
<ul class="list-unstyled tag-list">
<li class="list-inline-item">
<span class="meta">
<i class="fas fa-tags"></i> Tags:
</span>
</li>
{% include libs/list_tags.html %}
</ul>
</li>
{% endif %}
</ul>
</p>
</div>
</div>
{% assign post_meta = nil %}
Post Pagination
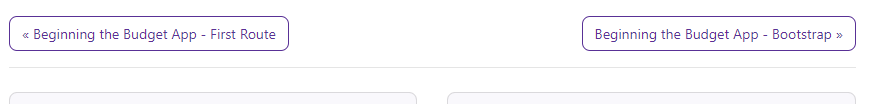
Next up was new pagination buttons. The old website had simple links but I decided to make use of Bootstrap’s button components instead this time.

post_pagenation.html
<section id="post_pagenation">
<ul class="pagination justify-content-between">
{% if page.previous.url %}
<li class="page-item">
<a href="{{ site.baseurl }}{{ page.previous.url }}" rel="previous" title="{{ page.previous.title }}">« {{ page.previous.title | truncatewords: 15 }}</a>
</li>
{% endif %}{% if page.next.url %}
<li class="page-item">
<a href="{{ site.baseurl }}{{ page.next.url }}" rel="next" title="{{ page.next.title }}">{{ page.next.title | truncatewords: 15 }} »</a>
</li>
{% endif %}
</ul>
</section>
Breadcrumbs
The last remaining component for the Post layout was the breadcrumbs, but turns out this was a huge undertaking that I redid a number of times so I’ve taken it out of this post and moved it to the next.
Full Post Layout
I split the layout containing the breadcrumbs from the post layout so I could use it on other pages so below I’ve got general.html which uses the default.html layout, and then the post.html layout which uses the general.html layout.
general.html
---
layout: default
group: Blog
---
<div class="col-xl-8 col-lg-9">
{% include breadcrumbs.html %}
<article>
<h1>
{{ page.title }}
</h1>
{{ content }}
</article>
</div>
post.html
---
layout: general
group: Blog
---
<p class="h6">
<time datetime="{{ page.date | date_to_xmlschema }}">{{ page.date | date: site.date_format }}</time>
</p>
<div class="post-image">
<img src="{{ site.baseurl }}{{ page.related_image.path }}" alt="{{ page.related_image.alt }}" />
</div>
{{ content }}
{% include post/post_pagenation.html %}
<hr />
<div class="row justify-content-center">
<div class="col-md-6 d-flex align-items-stretch">
{% include post/post_meta.html %}
</div>
<div class="col-md-6 d-flex align-items-stretch">
{% include post/related_posts.html %}
</div>
</div>
Other Post Fix-ups
All my images were not responsive in the old design (or indeed formatted properly at all) but I also didn’t want to go back and update every single img tag on my site so I added another line to my _bootstrap_customisation.scss file to convert all my images to use the bootstrap img-fluid class using the @extend keyword. I might change this shortly, but for now this looks OK for the majority of my blog posts.
_bootstrap_customisation.scss
img {
@extend .img-fluid;
@extend .rounded;
@extend .mx-auto;
@extend .d-block
}
Then I manually updated _syntax-highlighting.scss to use my theme colours because I was really sick of all the red! It also looks much cleaner with a smaller tab size. I also updated the _bootstrap_customisation.scss with a few more things to make it look nice. I know I said I didn’t want to do much CSS but here we are!
And all done! The new site is finally starting to look respectable again!